Я уже рассказывала вам про оптимизацию изображений с помощью on line сервисов и с помощью плагина SEO Friendly Images.
Сегодня расскажу, как уменьшить размер картинки автоматически.
Не буду повторяться о том, как благотворно сказывается на быстродействии блога уменьшение веса картинок. Также это снижает нагрузку на хостинг.
Не так давно узнала об еще одном плагине для сайтов WordPress – WP Smush.it, который чаще всего используется на сайтах с большим количеством изображений, чтобы уменьшить вес картинок.
Этот плагин использует API Smash.it, сервис для сжатия картинок на Yahoo. Уменьшение размера картинки без потерь качества происходит за счет удаления из нее второстепенных данных и переконвертации изображений GIF в PNG, которые имеют меньший объем и грузятся быстрее.
Установка и активация плагина стандартная, плагин WP Smush.it можно найти в базе WordPress через поиск в админке.
После того, как вы установите и активируете плагин, больше делать ничего не надо. Теперь при загрузке изображений, они автоматически будут обрабатываться плагином WP Smush.it.
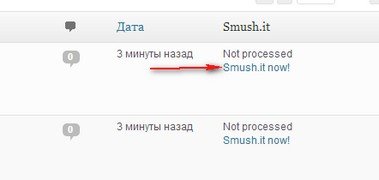
Изображения, уже загруженные в вашу медиабиблиотеку, придется обработать отдельно. В Медиафайлах справа появится колонка «Smush.it», это колонка управления плагином. Кликните по Smush.it справа от изображения и подождите результат.

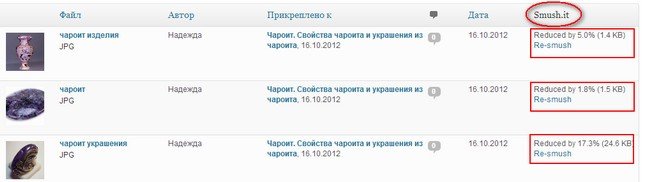
Через короткое время появятся результаты обработки, кликнув по «Re-smush» вы сможете отменить изменения (см. скриншот ниже).
Если на вашем блоге много изображений, то результат будет чувствительным.

В интернете я нашла несколько отзывов людей, у которых были проблемы с загрузкой изображений после установки плагина WP Smush.it. Это было связано с сервисом Yahoo, который, видимо, из-за большого количества обращений установил ограничения.
Но по своему опыту могу сказать, что, возможно, автор плагина уже доработал его, т.к. я обрабатывала очень большое количество картинок на другом своем блоге, и никаких проблем не возникло. А вот от большого количества лишних КБайт я избавилась.
В любом случае, если у вас возникнут какие-то проблемы с загрузкой изображений, просто подождите какое-то время или отключите плагин WP Smush.it.
Поделитесь с друзьями в соцсетях!
Похожие записи:





















Не есть это хорошо
а почему? мне пока нравится…
а как он работает на новой версии вордпресса?
сейчас все работает, после обновлений плагина…