В этом посте я расскажу вам о некоторых способах оптимизации блога и увеличении его скорости.
Для оценки скорости своего блога можно установить специальное расширение YSlow со страницы разработчика, где вы сможете выбрать расширение для Гугл хром или для другого браузера.

После установки в поле Rulesets выбирете Small Site or Blog:
![]()
Далее нажимаете кнопку «Run Test», и после фразы “Overall performance score» вы сможете увидеть оценку скорости вашего блога по 100-балльной шкале.
Запомните это значение, чтобы сравнить его со значением после оптимизации.
Для оптимизации блога хочу дать вам несколько советов.
1. Уберите все не очень нужные на блоге плагины, отключите, а лучше удалите их. Они утяжеляют блог и уменьшают скорость загрузки страниц.
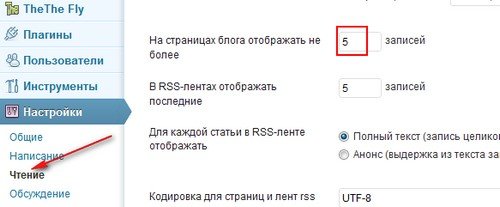
2. Уменьшите количество постов, выводимых на главной странице, сделайте не больше пяти.
Изменить количество постов можно в админ. панели WordPress во вкладке «Настройки – Чтение».

Не забудьте сохранить изменения.
3. Также увеличить скорость загрузки блога можно с помощью плагина Hyper Cache. Этот плагин позволяет кэшировать запросы и уменьшает нагрузку на сервер, рекомендую его вам поставить. Рассмотрим его установку:
- Если у вас он есть в базе, то установите через Поиск, если нет, то скачайте с официального сайта. Установка и активация плагина стандартная.
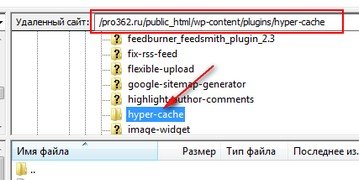
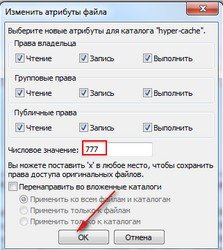
- После установки и активации поставьте права 777 на папку wp-content/plugins/hyper-cache. Для этого заходите в File Zilla, в правой части находите нужную папку.

Нажимаете правую кнопку мыши, выбираете «Атрибуты файла» и ставите галочки во всех окошках.

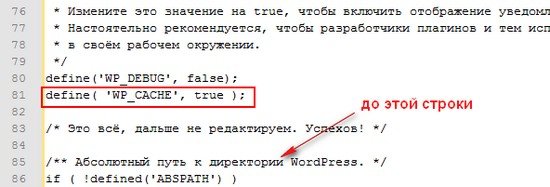
- Далее включите кэш на wordpress. Для этого на хостинге открываете файл wp-config.php и вставьте код
define( 'WP_CACHE', true );
как показано на рисунке:

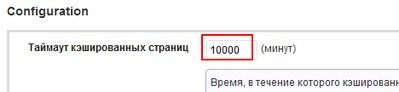
- Затем идете в настройки плагина Hyper Cache. Для этого в админ. панели переходите Настройки -> Hyper Cache, устанавливаете время в пункте «Cached pages» (я установила 10000 мин) и сохраняете изменения.


Вот и все. Теперь вы можете проверить работу плагина Hyper Cache. Для этого нужно:
1. Зайти на блог, как незарегистрированный пользователь, т.е. зайти с любого другого браузера, и перейти на любую статью на блоге.
2. Кликнуть правой клавишей мыши и выбрать «Исходный код страницы» (это же можно сделать кнопками CTRL+U).
3. В самом низу вы увидите строчку, созданную плагином Hyper Cache. У меня она выглядит так:
![]()
Поздравляю, первые шаги по оптимизации блога вы уже сделали!
Желаю вам дальнейших успехов и буду рада вашим комментариям и лайкам!
С уважением, Надежда Прошина.











Я воспользовалать вашей подсказкой.Помогло.
Я очень рада. )
Надежда добрый день!
У меня проблема, не могу найти оптимизацию сайта по времени.
YSlow показывает производительность 70.
На сегодня у меня не получатся оставить 5 записей (статей) на главной странице , несмотря на то, что указал в Настройках- Чтение- 5 статей, выстраивается очередь более 20 статей на главной странице. Я понимаю, что это главная причина торможения при загрузке моего блога. Во-вторых, у меня плагин кэширования W3 Total Cache, насколько он отличается от Hyper Cache и как Вы думаете стоит его заменить? И последнее, Вы пишите лишние плагины убрать, но за годичное время моего блога их накопилось столько, что уже не знаю какой оставить, а какой убрать.
Помогите разобраться с данной проблемой, буду очень благодарен.Если необходимо,готов оплатить решение оптимизации моего блога. Жду Ваш ответ. Спасибо!
Юрий, я подобных услуг не оказываю. С плагинами можете и сами разобраться, оставьте только те, которые Вам необходимы для работы. Какой лучше для Вас, W3 Total Cache или Hyper Cache, трудно сказать, если у Вас какие-то сбои на блоге. Здесь нужно в комплексе анализировать, обратитесь к фрилансерам.