Retweet. Как быстро и легко поставить кнопку ретвит на блог
В предыдущих постах я писала о том, как улучшить поведенческие факторы и SEO эффект сайта, и о том, что для ускорения индексации надо обязательно поставить на блог кнопку retweet. Это совершенно необходимо для того, чтобы анонсы ваших постов сразу же отправлялись в Твиттер, и в результате, блог быстрее индексировался поисковиками.
Конечно, способов отправить в Твиттер свои анонсы очень много. Кому-то нравится делать это с помощью сервисов tweet meme, tweet button и tweet button bookmarklet, а кто-то помещает коды кнопок в коды своего блога.
Мне больше понравился простой и быстрый способ разместить кнопку ретвит на блоге с помощью плагина Topsy Retweet Button. Нажав на retweet, посетитель блога сможет отправить в свой твиттер заголовок и ссылку на мою статью, а я по показываемой в кнопочке цифре смогу увидеть, какое количество посетителей ретвитнуло мой пост, и какие посты оказались самыми интересными для посетителей.
Тем, кто еще не зарегистрирован в Твиттере, рекомендую поскорее сделать это. Кроме того, что это благоприятно отразится на индексации поисковиками вашего блога, польза от того, что вы будете иметь возможность читать материалы интересных и успешных людей, очевидна. Сделать это можно на официальном сайте Твиттер.
Теперь устанавливаем и активируем плагин Topsy Retweet Button по обычной схеме.
Хочу «обрадовать» тех, кто тестирует свой блог на локальном хосте: здесь плагин корректно работать не будет.
После активации в админке в Настройках появится вкладка Topsy.
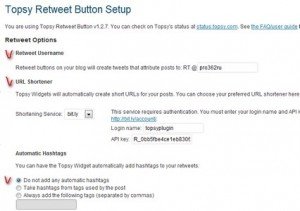
Заходим в настройки и вводим нужные параметры.
В строке «Retweet Options» вводим свой ник в Твиттер, «URL Shortener» я оставила, как есть, от автоматического добавления тегов отказалась.
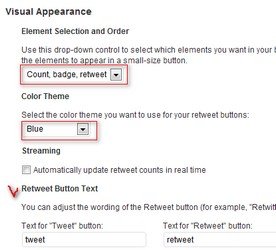
Далее можно поэкспериментировать с настройками внешнего вида и цвета кнопки.
Как она будет выглядеть на блоге, вы сможете увидеть в окошке рядом..
Далее в поле «Retweet Button Text» вы сможете задать текст на кнопке, хотя трудно представить, на что его можно поменять. )
В поле «Button Placement» вы сможете поставить галочки, где будет располагаться кнопка, а в поле «Exclude Categories» исключить категории, где не хотите ее видеть.
Поставив галку в «Add Button to RSS Feeds?», можно добавить кнопку в RSS feeds.
После того, как все заполнили, нажимаем «Save Changes» и идем смотреть кнопку на блог.
Если захотите посмотреть, как она работает, потренируйтесь на моем блоге. )
Всего вам доброго и успехов!
С уважением, Надежда Прошина.
== Хотите получать анонсы новых статей на E-mail?
Подпишитесь на ленту RSS! ==















Здравствуйте, Надежда. Спасибо вам большое за кнопочку, поставила на оба своих сайта. Удачного вам развития!!!!
Наталья, рада, что оказалась Вам полезной. Была на Вашем сайте, очень интересно! )
О спасибо. как раз в сети искал подобное и наткнулся на ваш блог
Успехов, Айрат! )
Надежда скажите плиз,у вас кнопка ретвита отображается как в анонсе новости так и в самой новости,у меня почему то отображается только в самой новости как это исправить?
Иван, поставьте галки во всех окошках раздела Button Placement в настройках плагина.
галки везде стоят но не отображается
тогда не знаю, у меня как-то сразу так получилось… я думала, что на всех сайтах на wordpress так, хотя логично было бы и ставить их в записях, а в анонсах они не очень-то и нужны. Если хотите, поэкспериментируйте с другими галками.