В этом посте я расскажу вам о такой важной вещи, как оптимизация изображений.
Вы, наверное, уже знаете, что оптимизирован в статье должен быть не только текст, но и картинки.
Большое значение для поисковиков имеет и уникальность картинки, и ее вес.

Как вы понимаете, чем вес картинки меньше, тем лучше для блога, и тем быстрее загружаются его страницы.
Конечно, для оптимизации изображений можно воспользоваться уже известными программами для уменьшения размеров фото (Paint, Paint.net, FSC, Photoshop и т.п.).
О том, как изменить размеры фото, я вам уже рассказывала. Но есть более эффективные способы.
Сегодня я расскажу, как сжать изображение, т.е. уменьшить его вес, с помощью простых и удобных on-line сервисов.
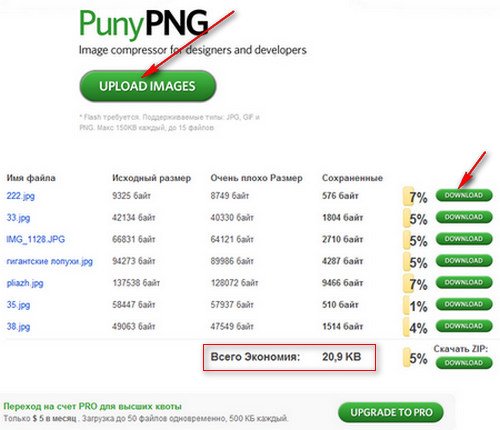
Один из таких сервисов – PunyPNG.
Сервис очень прост в использовании, единственный минус – ограничение веса исходного изображения (150 КB). Но это можно исправить, сделав пожертвование (donate) в адрес сервиса. Тогда размер загружаемого сервиса увеличится до 500 кБ.
Число загружаемых файлов не должно быть больше 15-ти, но впоследствии, обновляя страницу, можно решить и этот вопрос.

На скриншоте вы видите, каковы результаты после сжатия файлов. Иногда это бывают очень существенные цифры, что говорит о том, что перед загрузкой файлs просто необходимо их обрабатывать подобным образом.
Ведь на блоге изображений много, и в результате получается очень внушительная цифра. Я теперь пользуюсь этим сервисом постоянно.
По окончании обработки все файлы можно скачать zip.-архивом.
Но кроме уменьшения веса оптимизация изображений включает в себя еще и проверку их на уникальность.
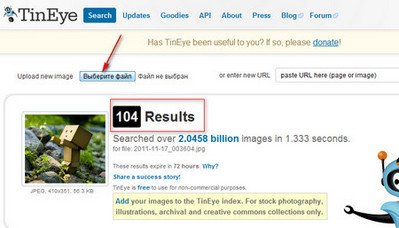
Для этих целей я использую также очень простой и удобный on-line сервис TinEye.
С его помощью вы можете проверить любую картинку на уникальность.

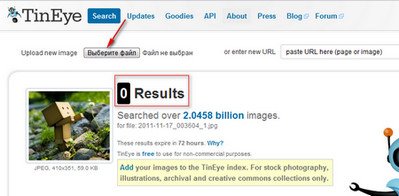
Если показанный результат далек от нулевого, вы можете обработать картинку в одном из редакторов (Paint, Paint.net), применив зеркальное отображение, и получить новый результат.

Но если вы опять получите не нулевой результат, то стоит обработать ее более кардинально, например, в Photoshop, и опять проверить или поискать другую картинку.
И напоследок, в качестве бонуса для прекрасной половины аудитории, я хочу предложить вам еще один редактор фото. Я думаю, что такая оптимизация изображений может понадобиться им не только при создании блога.
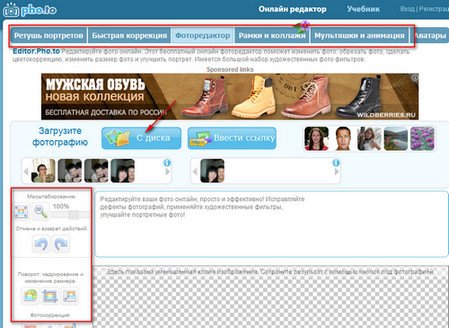
Это on-line сервис pho.to, в котором вы сможете не только оптимизировать ваше фото, но и выполнить ретушь портретов.
Я лично была очень рада этой находке. )

Все операции аналогичны предыдущим, поэтому не буду описывать подробно. Вы, конечно, легко с этим разберетесь, и ваши фото будут радовать вас своим видом.
А оптимизация изображений на вашем блоге позволит занять им более высокие позиции в поисковой выдаче.
Успехов вам! Буду рада вашим комментариям.
Поделитесь с друзьями в соцсетях!
Похожие записи:




















Спасибо. То, что мне нужно!
Рада помочь. Успехов!
Спасибо. Мне тоже эта информация пригодится.
Конечно, Анастасия, оптимизировать надо все что можно.)
Спасибо за полезную статью. Попыталась сделать ретвит, но кнопка не работает
Рада, что моя информация пригодилась. А кнопка Ретвит работает нормально, я проверила. Может, это просто глюк какой-то был…
Надежда, спасибо за полезную статью про оптимизацию изображений. Добавила в закладки – обязательно буду пользоваться, так как это поможет оптимизации моего блога, в целом.
Зоя, удачи!
Полностью бесплатная оптимизация на собственном компьютере делается с помощью программы JPEG Optimizer v3.15. Размер файла можно уменьшить в десятки раз!
Спасибо, Юрий, отличная информация!
Ещё один достаточно простой способ оптимизации изображений на wordpress – установка плагина WP Smush.it. Просто нажимайте кнопку в админке и все Ваши изображения “проганяются” через он-лайн оптимизатор. Здорово ускоряет блог.
Евгений, есть еще неплохой плагин для SEO оптимизации изображений SEO Friendly Images.
Наверное, стоит написать и о плагинах. )