 Основной функцией плагина SEO Friendly Images является оптимизация картинок по привлечению бо’льшего количества посетителей из поиска на свой блог, поэтому чаще всего его используют на сайтах с большим количеством изображений и фотографий.
Основной функцией плагина SEO Friendly Images является оптимизация картинок по привлечению бо’льшего количества посетителей из поиска на свой блог, поэтому чаще всего его используют на сайтах с большим количеством изображений и фотографий.
Но также еще он дает возможность увидеть всплывающую подсказку, когда посетитель наводит мышку на изображение.
Когда я не знала о плагине SEO Friendly Images, эта мелочь, вернее ее отсутствие, не давала мне покоя, но после того, как я установила его на блог, оптимизация картинок для меня стала полной. )
Обычно установка этого плагина на блог является обязательной.
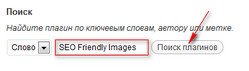
Заходим в плагины, находим плагин через Поиск, скачиваем из базы WordPress и активируем.

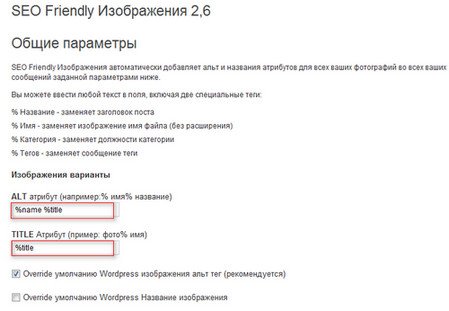
После этого идем в Параметры, находим SEO Friendly Images и настраиваем его.

Здесь в указанные полях я все оставила, как есть.
Теги alt и title дают информацию браузеру, что ему показать на месте картинки, и дают ту всплывающую подсказку, которой мне так не хватало. Причем для поисковиков более важен тег alt.
Теперь, при вводе картинок, вы сможете прописывать их названия кириллицей, и они будут корректно отображаться во всех браузерах.
Теперь оптимизацию картинок вы сможете выполнять и с помощью плагина SEO Friendly Images.










Спасибо, Надя, за ценную информацию. Только разъясни пожалуйста, что значит “разбивать” ссылки на изображения?
Лиля, введенная картинка имеет свой адрес и выходит в редакторе гиперссылкой. И если посетитель кликнет на нее в интернете (может, нечаянно), то уйдет с твоей страницы и может не вернуться. Чтобы этого не случилось, просто “разбей” гиперссылки картинок в редакторе, и все.
C таким плагином я еще не сталкивалась. Возьму на заметку. Надо попробовать. Спасибо Надежда, за полезную статью.
Хороший плагин, Вика, рекомендую.
Надюша,я как и Лиля не поняла как разбить гиперссылки. Желательно показать на примере.Плагин уже установила.Спасибо.
Татьяна, в редакторе (в верхней панели) кликните по разорванной цепочке.
Интересный плагин, я обычно прописываю alt и title вручную, нужно попробовать использовать этот плагин, может мне больше понравиться
Интересный плагин. Я еще не решила разбивать ссылки или нет. Мне кажется что не разбитая ссылка. это внутренняя перелинковка, или я не права.
Наташа, спасибо за мысль, я как-то не озадачилась. Обязательно поинтересуюсь.
Честно говоря я не понял смысла этого плагина…На WP это легко делается вручную, и теги alt прописываются свободно. У меня вопрос: а саму картинку плагин не оптимизирует? Я имею ввиду оптимизацию размера и объема картинки под Web, как это делается в фотошопе.
Я так понимаю, смысл этого плагина в том, чтобы картинки корректно отображались во всех браузерах что бывает не всегда. Размеры тоже можно в редакторе подкорректировать,
А вот вес изменить можно только вручную в онлайн сервисах. У меня статья об этом есть http://pro362.ru/optimizacia-izobrazheniy/.
Порекомендовали установить этот плагин. Поиск выдал вас. Попробую. Пока все прописывала вручную. Если не получится, приду за советом.
Ольга, конечно, чем смогу – помогу. )
Спасибо,Надежда! Но на мой взгляд не очень красивый Alt получается, например у Вас на первой картинке он выглядит так: “Ok e1324755257522 Оптимизация картинок с помощью плагина…”. Тоже искала информацию по этому плагину, но такой Alt меня не устраивает
Рашида, у Вас, наверное, такие настройки стоят, и “!” так кодируется.
У меня выходит нормальный Alt – OK!
Я думал что этот плагин нужен для того чтобы прописывать алт для картинок.
Ну если я прописываю все для картинок,для чего еще этот плагин предназначен ?