Удобная постраничная навигация на вашем блоге делает его более привлекательными и информативным для посетителя, улучшает поведенческие факторы и юзабилити сайта.
Плагин WP Page Numbers позволяет сделать навигацию по страницам не в виде «Следующая страница» и «Предыдущая страница», а предлагает посетителю выбрать номера нужных ему страниц.
Такая постраничная навигация WordPress более удобна как для пользователей, так и для поисковиков, т.к. облегчает выбор нужного сообщения.
Плагин WP Page Numbers устанавливается через Поиск плагинов в админке блога и активируется.
Затем в Настройках выбираете Page Numbers,
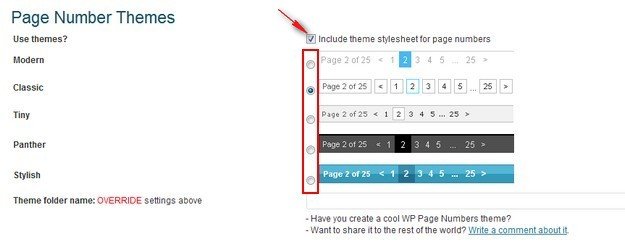
ставите галочку в указанном на рис. окошке и выбираете нужную вам тему.
Остальные настройки можно оставить по умолчанию, в конце обязательно сохранить настройки.
Если вы хотите сделать номера своих страниц красивыми и стильными, установите дополнительно плагин WP-PageNavi (установка и активация аналогичны).
После этого слева появится новая вкладка.
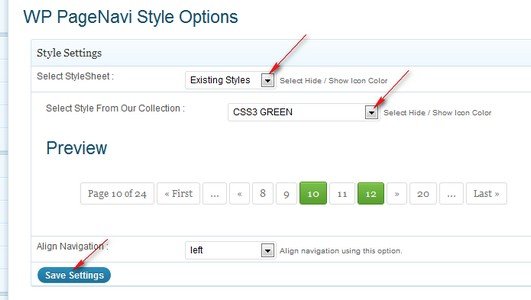
Кликаете по вкладке и на появившейся странице выбираете нужные вам цвет и стиль, внешний вид которых можно посмотреть в Предварительном просмотре.
Не забудьте сохранить настройки.
Выполнив эти простые действия, вы получите отличную постраничную навигацию, которая сделает ваш сайт более стильным и удобным.
















Прекрасный сайт, особенно для начинающих. По вашему видео ролику мне наконец-то удалось создать Карту Сайта. Спасибо вам. Милости апрошу на мои сайты. О вашем блоге я поместил ссылку на ваш блог, упаковав его в “Интернет”.
Спасибо, Юсуп. Успехов Вам в дальнейшем развитии сайта!
Класс! Будем делать!
Кажется, уже сделали. )
Здравствуйте! Плагин скачала и всё сделала, как вы описали. Но почему-то на сайте эти страницы не отображаются. В чём может быть ошибка?Заранее спасибо!
Арина, если Вы установили оба плагина, и все сделали так, как я описала, то должно все быть нормально. Попробуйте еще раз проверить.
Здравствуйте.
Может подскажите советом.
Вопрос в следующем:
С плагином page navi — построчная навигация работает без проблем.
Но не работает она только в архиве автора. То есть: сайт.ру/автор/имя автора/page/2 и так далее (page/3…page/5).
Навигация выводится благодаря файлу loop.php и там заменял строки:
<?php next_posts_link ( __ ( ‘ ‘, ‘slidingdoor’ ) ); ?>
<?php previous_posts_link ( __ ( ‘ ‘, ‘slidingdoor’ ) ); ?>
Соответственно на строки плагина:
<?php wp_pagenavi(); ?>
Всё прекрасно работает. Только в архиве автора нет. Когда переходишь на страница 2 (или любую другую), то выдаёт: такой страницы нет.
Если можно, то выскажите пару мыслей, где мне копать, чтобы исправить это?
Сожалею, но тут я Вам не помогу. в кодах не сильна. )
Попробуйте поискать ответа на форумах по WP, php или перейдите на страничку плагина и задайте вопрос автору.
Здравствуйте, Надежда! Очень обрадовалась, когда нашла вашу статью, давно хотела сделать нумерацию на блоге. Но на сайте плагинов есть предупреждение, что плагин не обновлялся уже 2 года и возможна несовместимость. Это правда или бояться нечего?
Наталия, сделайте перед установкой резервную копию блога. Если после установки плагина, будут проблемы, всегда можно вернуть все обратно. У меня все работает нормально.